Marketing and communications teams are often asked to lead in the content development of websites and webpages. The layout for this content is called a storyboard or wireframe.
What’s the difference between a storyboard and a wireframe? For me, a wireframe is a static representation of a single webpage, whereas a storyboard shows the relationship of webpages to each other based on where you are taken when you click on a link.
For this blog, I will focus on creating a webpage wireframe. I will also talk about what you might want to do next—add more wireframes to create a full website storyboard.
Choosing a wireframe tool
If you’re a marketer like me, you need something simple. There are dozens of wireframe tools for UI and UX designers. But not all marketers are designers.
The purpose of our wireframe is to visualize how copy, visuals, and CTAs work together to accomplish the page's objective. Then we deliver this vision to the UI or UX team.
If you skip the wireframe step and go straight to the UI/UX team with a creative brief, you will likely get an attractive and functional webpage, but you risk losing sight of things you are responsible for, like conversion points and how the brand story is told down the page.
A wireframe is the clearest way to communicate your marketing vision. Don’t be afraid to jump in a get a little messy. The UI/UX team will turn your wireframe into something beautiful!
Now back to choosing a wireframe tool...
In the past, I used PowerPoint to create wireframes. It’s a tool I had, and it got the job done (kind of). But PowerPoint is not very flexible, and I spent a lot of time lost in my slides, looking for ideas or images I dropped in—somewhere.
Good news!
There are plenty of free wireframe tools you can try. What I tried was not a wireframe tool exactly, but a visual collaboration app, like a super-charged whiteboard, where I could drag shapes, text, and images into a wireframe template.
You might have heard of it; it’s called Bluescape, and you can try it for free. .
Getting started
To create a wireframe in Bluescape, you first need to sign up for a free Bluescape account and log in.
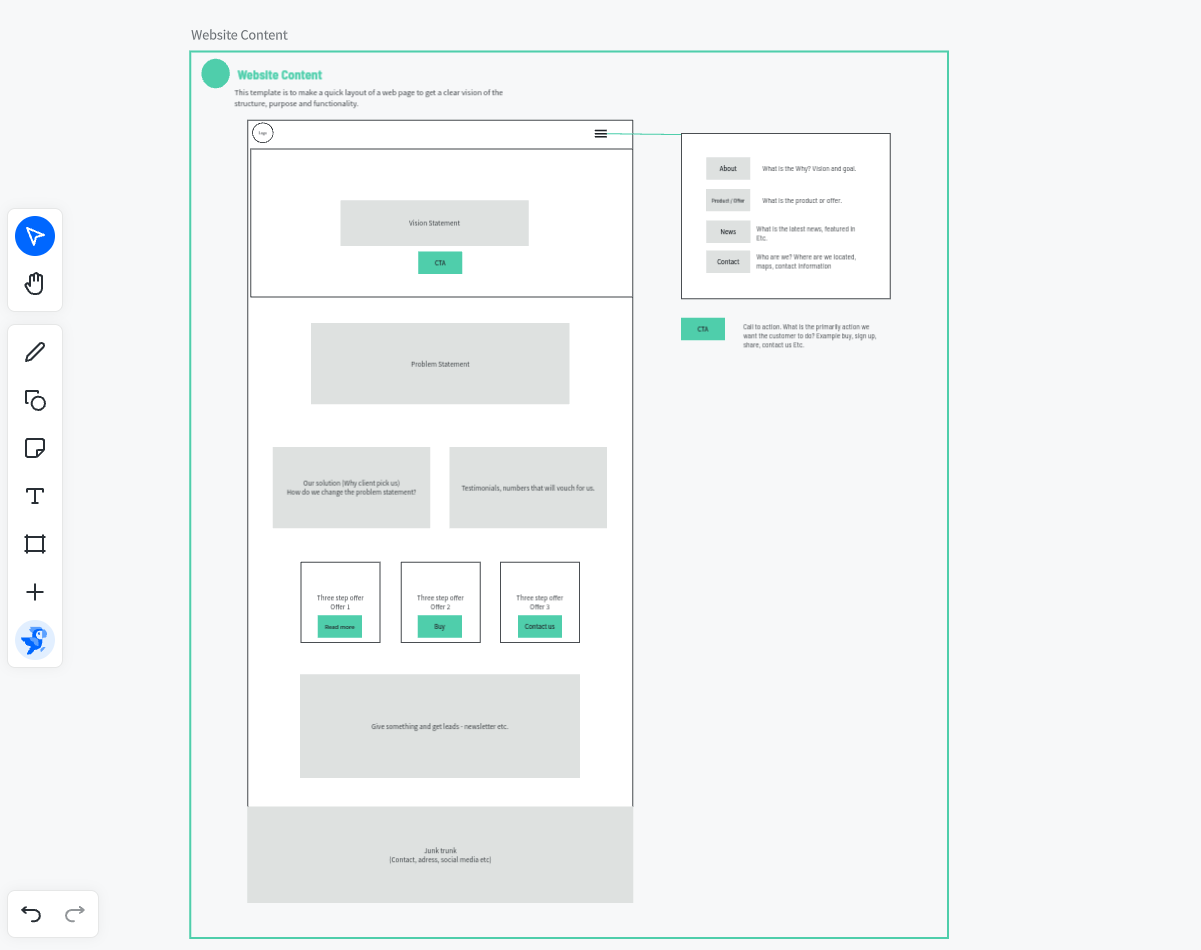
Bluescape offers free templates for many different types of projects. In your workspace, click the plus sign on the toolbar, then click on Template. I selected " Website Content" from the list of templates.

You can place multiple templates side by side in your workspace if you would like to present multiple options to your team or client. For this example, I will create just one wireframe.
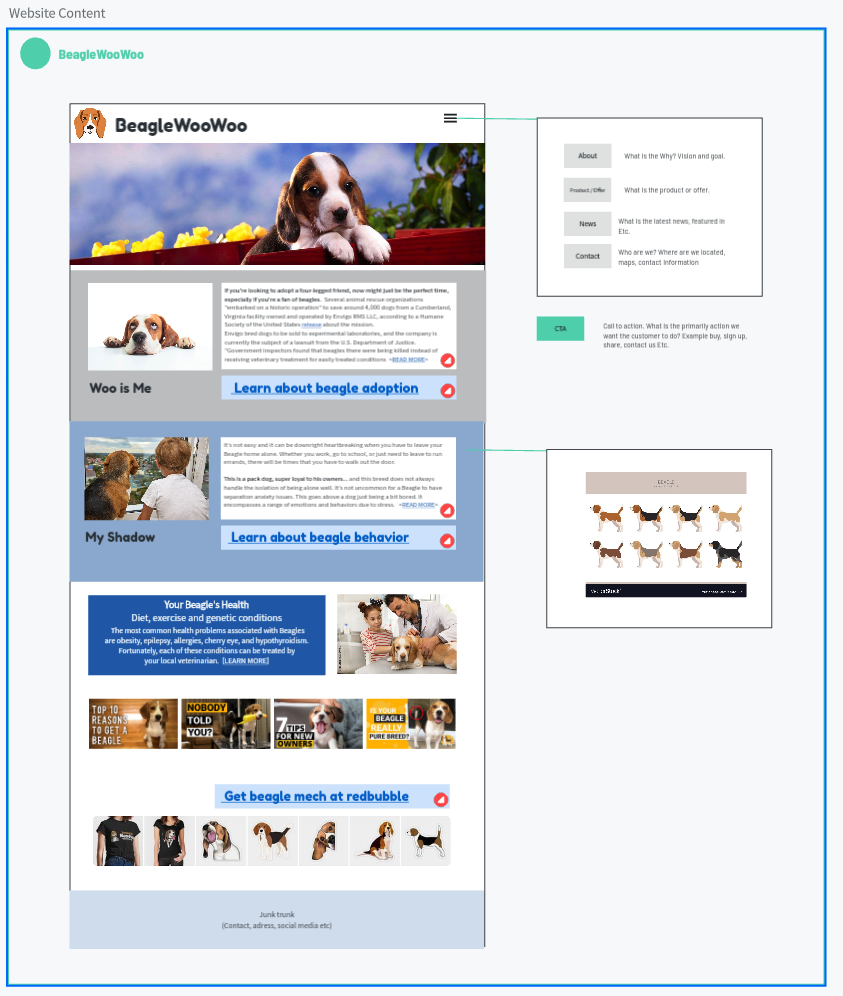
The template has placeholders for webpage elements you may wish to use. You can delete, rearrange, or adjust the placeholders as needed.
Adding images to your wireframe
When you’re ready to add images to your wireframe, Bluescape has this amazingly powerful, built-in image search tool called Popsync. Popsync finds and organizes images for you from the web, searching through multiple image sources and stock photo sites at the same time.
To use Popsync, click on Poppy, the blue parrot icon on the bottom of the toolbar in your workspace. If you haven’t created a workspace yet, here’s a shortcut: go to Popsync.io , type in a search, and a workspace will be created for you!
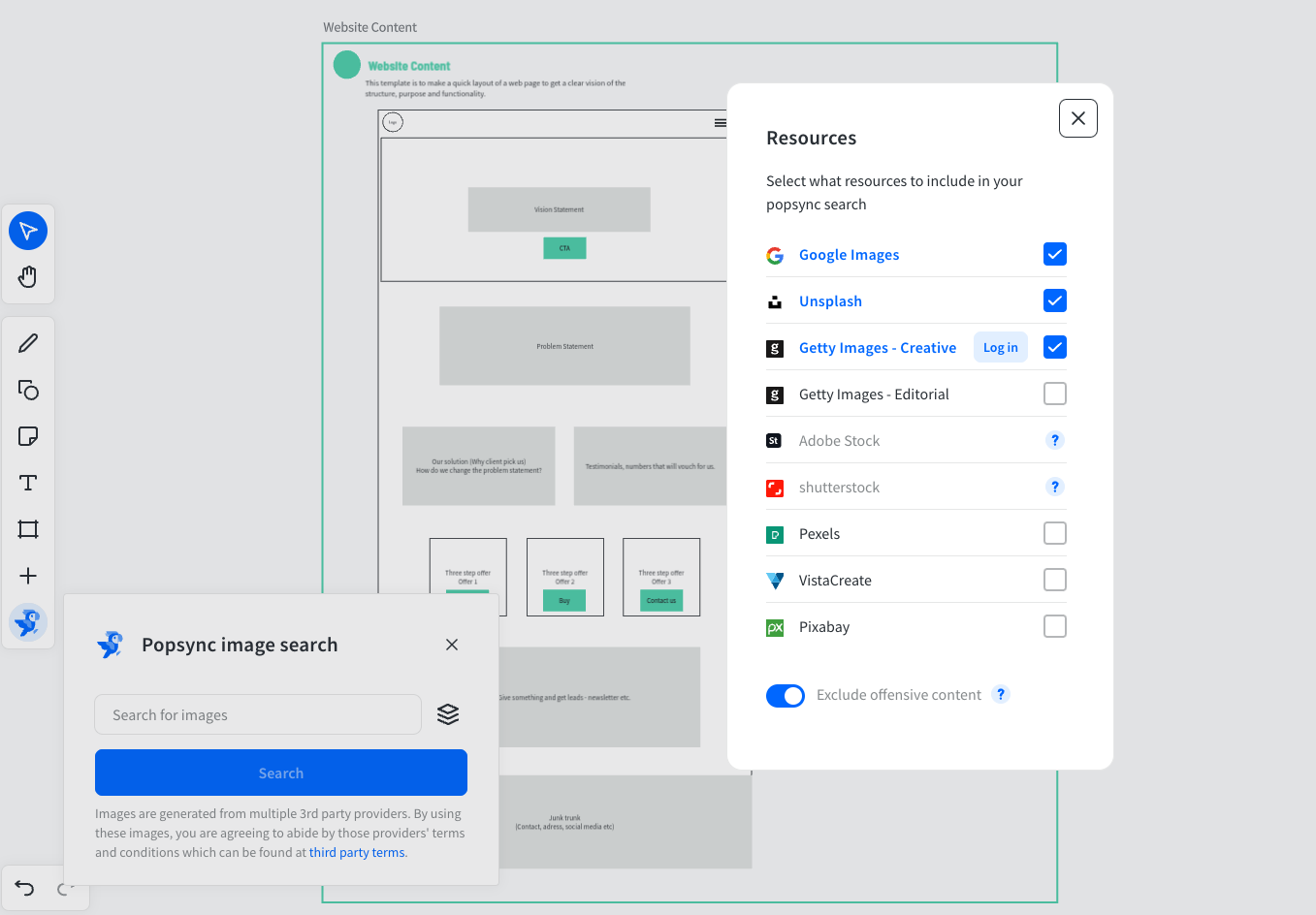
To choose which image libraries you want to search, click Resources (the icon that looks like stacked papers). Then select your libraries. The more libraries you select, the more search results you will get.

For this example, I selected Google images and Getty Creative images. You can also include Getty Images, Unsplash, Pexels, VistaCreate, and Pixabay in your search. If you have the paid version of Bluescape, you can include Adobe Stock and Shutterstock as well.
Next, enter your search keywords in the Popsync search bar. My webpage is about beagles, so I searched for things like:
beagle face
beagle colors
beagle icon
beagle waiting for owner
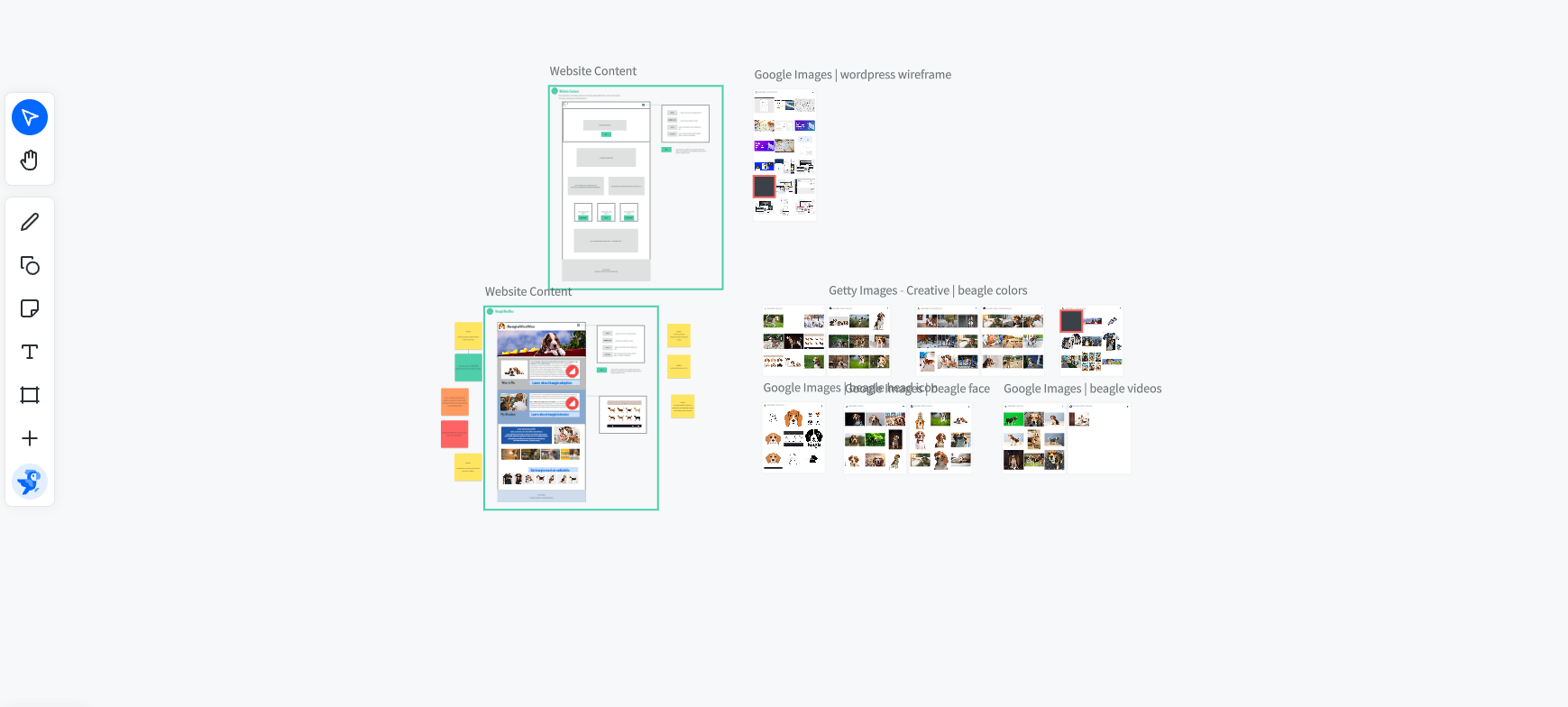
Each search creates a separate canvas in the workspace to see all your image searches in one place. This is way more convenient than a Google search, where I would have to manage multiple tabs for different searches and then bounce back and forth between each one.
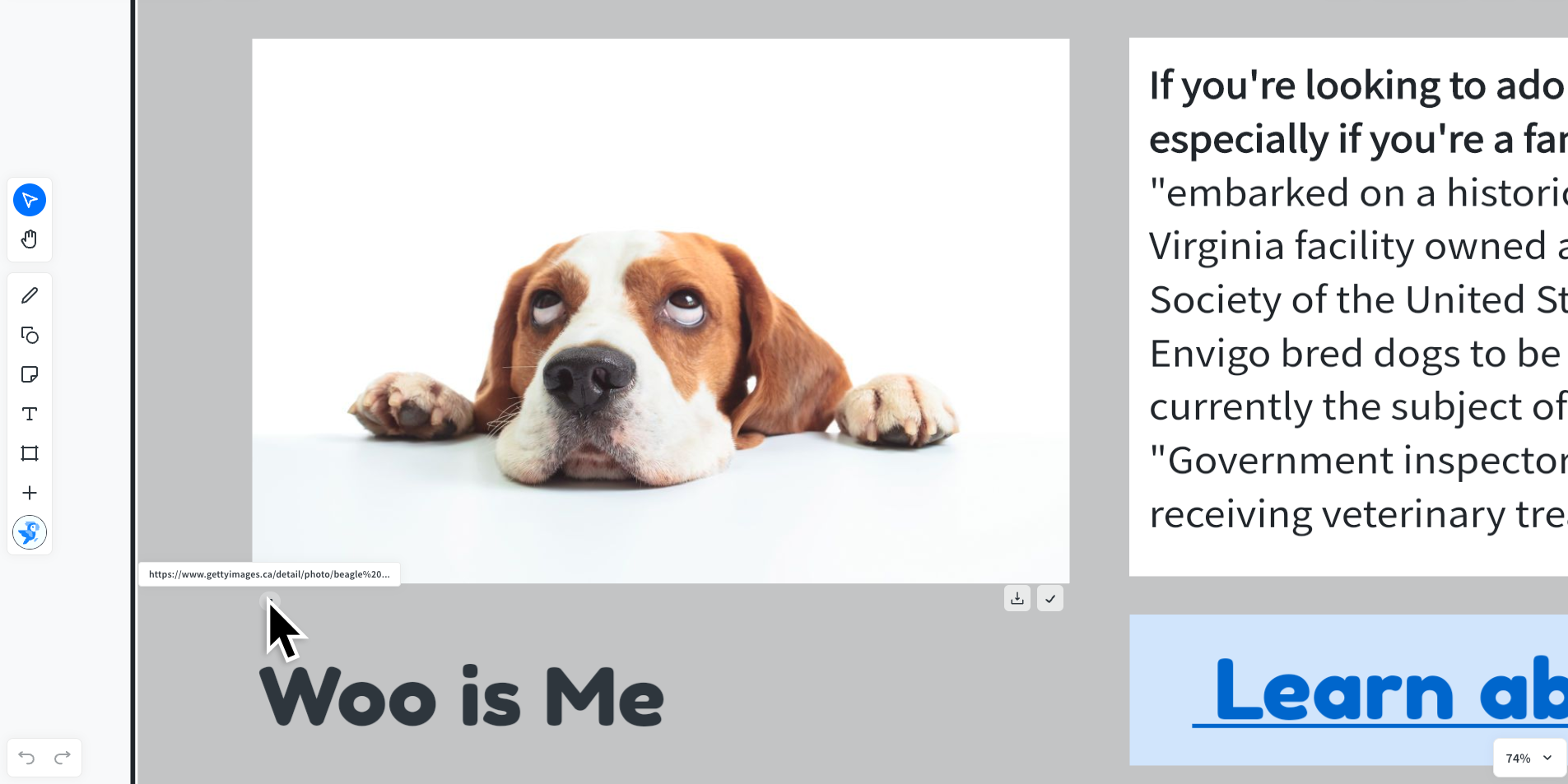
Best of all, with Popsync, the image results are high resolution, so there's no need to open a link, as with a Google search, to see a higher resolution version of an image. Just zoom in, and you will see all the details of the full-resolution image in your Bluescape workspace.
Need to know where the image came from? That's easy, too. Simply hover over the arrow in the bottom left corner of any image.

Building out the rest of your wireframe
Once I had my template and image search canvases ready, I began to create my wireframe.
All I had to do was drag and drop images I found using Popsync onto my wireframe template (or you can use ctrl D to duplicate an image).
Arrange the wireframe any way you like, or use the sections provided in the template as a guide. Try these tips as you go:
Use the text tool to insert copy; format the font to match your webpage styles
Add shapes as placeholders, or use shapes to add new elements to the template
Change background colors to contrast sections, highlight CTAs, and more

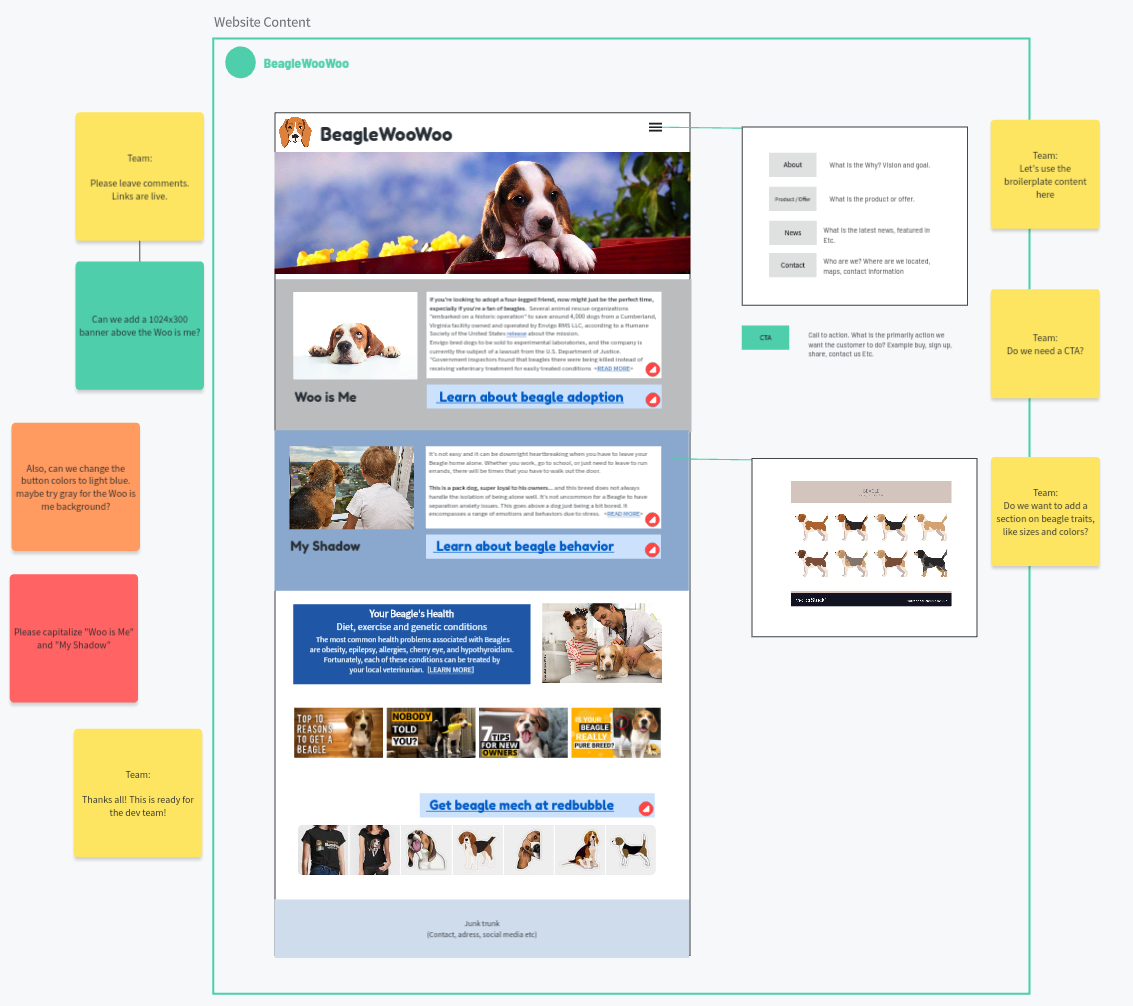
In my wireframe, I included sections for articles on beagle adoption, behavior, and health. Additionally, I planned to feature helpful videos and a link to a beagle merchandise site.
The articles and videos in my wireframe weren’t just placeholders. I added links to show how the webpage would actually behave. This comes in handy, especially during the review process. You can even click to play videos embedded in the wireframe—without jumping off to a new tab!
Reviewing your wireframe
With my wireframe, notes, and visual references all in one workspace, it was easy to ask for feedback from my team. I hit the Share button in the upper right corner of the workspace and added their email addresses.
Anyone can view a workspace, even if they don't have a Bluescape account.

Once I reviewed the feedback from my team and made the changes to the wireframe, the final version was ready to share with the UI/UX team!
What made this wireframe so easy to create?
Two things: Bluescape is lightweight and flexible enough to create a wireframe without requiring design skills. With Popsync image search, you can manage images for the wireframe and easily manipulate elements of your webpage in one place.
Also, Bluescapemakes it incredibly easy to get feedback and share your final wireframe design concept. No more emailing PPT or PDF files around for approvals—what a relief!
When you’re ready, send the UI/UX team a direct link to the wireframe in your workspace, or invite them to view concepts and feedback in the workspace, so they are fully up to speed with the design process so far.
Ready for more? Create a storyboard!
Now that you have created a webpage wireframe, you might want to visualize more pages and understand how they fit together on your website. I call this a website storyboard, and it’s easy to create in Bluescape.
To create a website storyboard, add additional wireframe templates to your workspace. Then, use the text, shapes, and sticky notes to show how each web page relates to the other.
Add as many wireframe templates as you like and build out each one as I have shown above. You can easily move or copy sections from one place to another to organize your storyboard.
You can see the workspace is very large! This screenshot shows the workspace fully zoomed out. There is plenty of space for wireframes, storyboards, mood boards, and more.

What will you create? Get started for free!